Fletは、Pythonを使用してインタラクティブなデスクトップおよびWebアプリケーションを簡単に作成するためのフレームワークです。Fletは、シンプルなAPIを提供し、開発者が迅速にアプリケーションを構築できるように設計されています。以下に、Fletの概要とその特徴を具体的な例を交えて紹介します。
Fletの特徴
シンプルな構文
Fletは直感的な構文を提供し、Pythonに慣れている開発者が簡単に使用できます。
クロスプラットフォーム
FletはデスクトップおよびWebアプリケーションの両方をサポートしており、一つのコードベースで複数のプラットフォームに対応できます。
豊富なウィジェット
FletはさまざまなUIウィジェットを提供しており、インタラクティブなアプリケーションを簡単に作成できます。
リアルタイム更新
FletはリアルタイムでUIを更新でき、ユーザーインターフェースが即座に反映されます。
例題1: 基本的なFletアプリケーションの作成
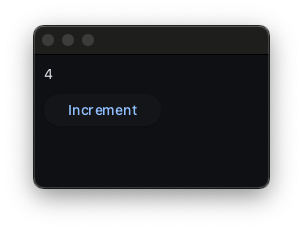
以下の例では、Fletを使用してシンプルなカウンターアプリケーションを作成します。このアプリケーションでは、ボタンをクリックするたびにカウンターの値が増加します。
必要なライブラリのインストール
pip install fletカウンターアプリケーションの作成
import flet as ft
def main(page):
# カウンターの初期値を設定
count = 0
# カウンターを表示するテキスト
count_text = ft.Text(value="0")
# ボタンがクリックされたときの処理
def increment(e):
nonlocal count
count += 1
count_text.value = str(count)
page.update()
# ボタンの作成
button = ft.ElevatedButton(text="Increment", on_click=increment)
# ページにウィジェットを追加
page.add(count_text, button)
# アプリケーションの実行
ft.app(target=main)このコードでは、ボタンのクリックイベントでカウンターの値を更新します。page.addメソッドでテキストとボタンをページに追加し、page.updateメソッドでUIを更新します。

アプリケーションの実行
上記のコードをapp.pyという名前のファイルに保存し、ターミナルで以下のコマンドを実行します。
python app.py ブラウザまたはデスクトップウィンドウでアプリケーションが表示され、ボタンをクリックするたびにカウンターの値が増加します。
例題2: インタラクティブなデータ入力と表示
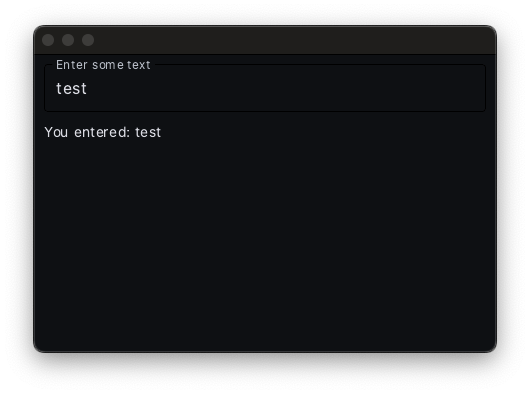
次に、ユーザーが入力したデータを表示するインタラクティブなアプリケーションを作成します。
import flet as ft
def main(page):
# 入力データを管理する変数
input_data = ""
# データを表示するテキスト
display_text = ft.Text(value="")
# 入力が変更されたときの処理
def on_input_change(e):
nonlocal input_data
input_data = e.control.value
display_text.value = f"You entered: {input_data}"
page.update()
# 入力フィールドの作成
input_field = ft.TextField(label="Enter some text", on_change=on_input_change)
# ページにウィジェットを追加
page.add(input_field, display_text)
# アプリケーションの実行
ft.app(target=main)このコードでは、TextFieldウィジェットを使用してユーザーの入力を受け取り、その入力内容をリアルタイムで表示します。on_input_change関数で入力内容を更新し、page.updateメソッドでUIを更新します。

例題3: データビジュアライゼーション
次に、データを可視化するアプリケーションを作成します。この例では、Plotlyを使用してインタラクティブなグラフを表示します。
追加のライブラリのインストール
pip install plotly
pip install kaleidoデータビジュアライゼーションアプリケーションの作成
import flet as ft
import plotly.express as px
import pandas as pd
import os
def main(page):
# サンプルデータの作成
df = pd.DataFrame({
"x": [1, 2, 3, 4, 5],
"y": [10, 20, 30, 40, 50]
})
# Plotlyグラフの作成
fig = px.line(df, x="x", y="y", title="Simple Line Plot")
# 画像ファイルとして保存
image_file = "plot.png"
fig.write_image(image_file, format='png', width=700, height=500)
# Plotlyグラフを表示するためのImageウィジェット
graph = ft.Image(src=f"/{os.path.abspath(image_file)}", width=700, height=500)
# ページにグラフを追加
page.add(graph)
# アプリケーションの実行
ft.app(target=main)このコードでは、HTMLウィジェットを使用してPlotlyのグラフを表示します。fig.write_image()メソッドを使用してPlotlyグラフをHTMLに変換し、そのHTMLをHTMLウィジェットに渡します。

結論
Fletは、Pythonを使用してインタラクティブなデスクトップおよびWebアプリケーションを簡単に作成するための強力なフレームワークです。Fletを使用することで、データの入力、リアルタイムのデータ表示、インタラクティブなデータビジュアライゼーションなど、科学技術分野で必要とされる多くの機能を簡単に実装できます。基本的なカウンターアプリケーションから高度なデータビジュアライゼーションまで、Fletの理解と適用は、効率的なアプリケーション開発において非常に有用です。